IchigoJamのデータをサーバに送信
IchigoJamとMixJuiceをつなぐと、WiFiでIchigoJamをネットにつなげることができるようになります。
例えば、光センサーで部屋の明るさを調べてサーバーに送り、別のところからネット経由で確認することもできます。
光センサー
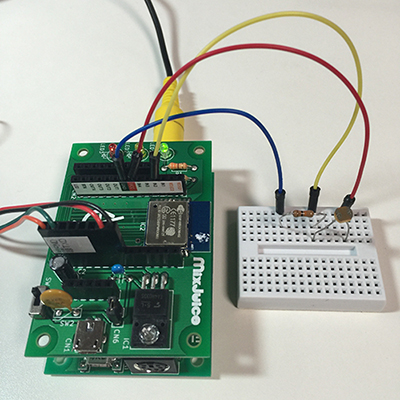
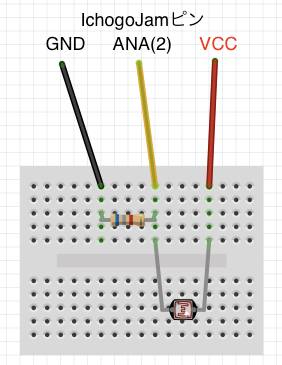
まず、CDSセルに抵抗をつないで、光センサーを作ります。
IchigoJam UにMixJuiceを乗せて、抵抗側を[GND]、抵抗とCDSセルを[IN2]、CDSセルのもう片方を[VCC]につなぎます。抵抗値は、6.8KΩ(10kΩも可)。(※吉田研一先生ありがとうございました。)[2016/5/3修正]
IchigoJam UとMixJuiceのソケットは縦につながっているので、同じ位置にソケットがあります。


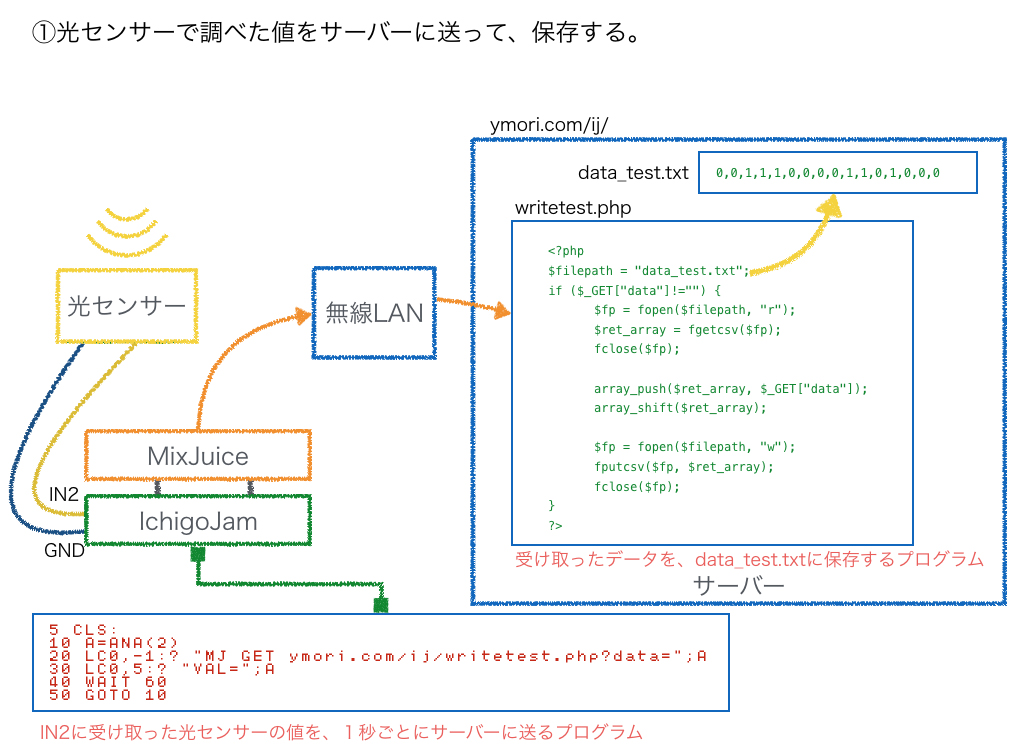
センサーの値をサーバーに送信
IchigoJam上に「光センサーで調べた値をサーバーに送るプログラム」をBASICで作ります。
「光センサーで調べた値をサーバーに送るプログラム」をIchigoJam上にBASICで用意します。
これを実行すると、IchigoJamが光センサーで調べた値を1秒ごとに、MixJuiceを通してサーバに送ります。
[[BASIC]] 5 CLS: 10 A=ANA(2) 20 LC0,-1:? "MJ GET ymori.com/ij/writetest.php?data=";A 30 LC0,5:? "VAL=";A 40 WAIT 60 50 GOTO 10
次に、送られた側のサーバー上に「受け取ったデータを、データファイルに保存するプログラム」をPHPなどで作ります。
これで、光センサーで調べた値が、サーバー上のファイルに保存されていきます。
(このプログラムでは、送られたデータをファイルの中の配列の一番最後に追加して、一番最初のデータを削除してあふれないようにしています。)
[[PHP]]
<?php
$filepath = "data_test.txt";
if ($_GET["data"]!="") {
$fp = fopen($filepath, "r");
$ret_array = fgetcsv($fp);
fclose($fp);
array_push($ret_array, $_GET["data"]);
array_shift($ret_array);
$fp = fopen($filepath, "w");
fputcsv($fp, $ret_array);
fclose($fp);
}
?>
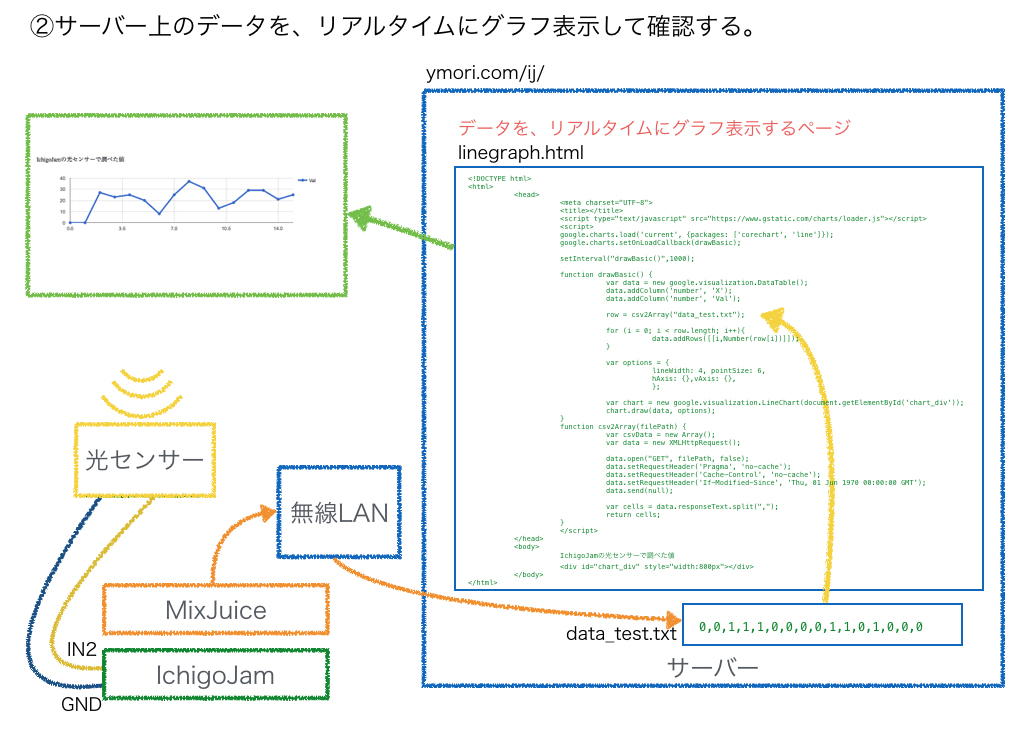
データをグラフ表示して確認
サーバー上にデータがあるだけではよくわからないので、データを視覚的に確認できるプログラムを用意します。
「サーバ上データを、グラフ表示して確認できるプログラム」をJavaScriptなどで作ります。
変動していくデータなので、定期的にグラフを再描画するしくみにしています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('current', {packages: ['corechart', 'line']});
google.charts.setOnLoadCallback(drawBasic);
setInterval("drawBasic()",1000);
function drawBasic() {
var data = new google.visualization.DataTable();
data.addColumn('number', 'X');
data.addColumn('number', 'Val');
row = csv2Array("data_test.txt");
for (i = 0; i < row.length; i++){
data.addRows([[i,Number(row[i])]]);
}
var options = {
lineWidth: 4, pointSize: 6,
hAxis: {},vAxis: {},
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
function csv2Array(filePath) {
var csvData = new Array();
var data = new XMLHttpRequest();
data.open("GET", filePath, false);
data.setRequestHeader('Pragma', 'no-cache');
data.setRequestHeader('Cache-Control', 'no-cache');
data.setRequestHeader('If-Modified-Since', 'Thu, 01 Jun 1970 00:00:00 GMT');
data.send(null);
var cells = data.responseText.split(",");
return cells;
}
</script>
</head>
<body>
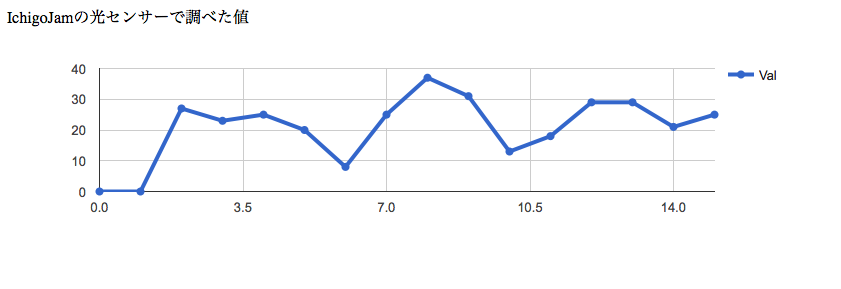
IchigoJamの光センサーで調べた値
<div id="chart_div" style="width:800px"></div>
</body>
</html>
IchigoJamがネットにつながって仕事をしている感じが実感できて面白いですね。