画像データを使って作ると・・・
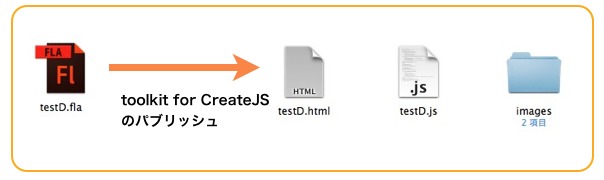
画像を使用して作ったときは、パブリッシュしたものが少し変わります。
- imagesフォルダができます。
- htmlファイルの書き方が少し変わります。
- jsファイルのシンボルの書き方が少し変わります。
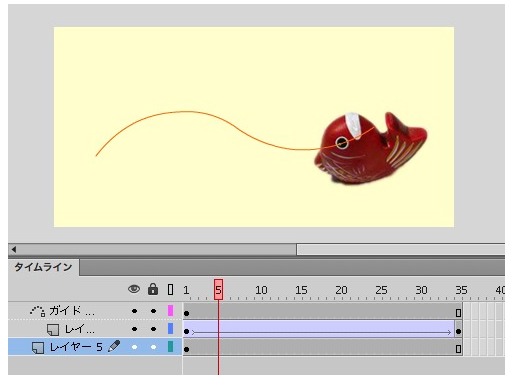
試してみます。その2で作ったグラフィックスをpng画像に差し替えます。
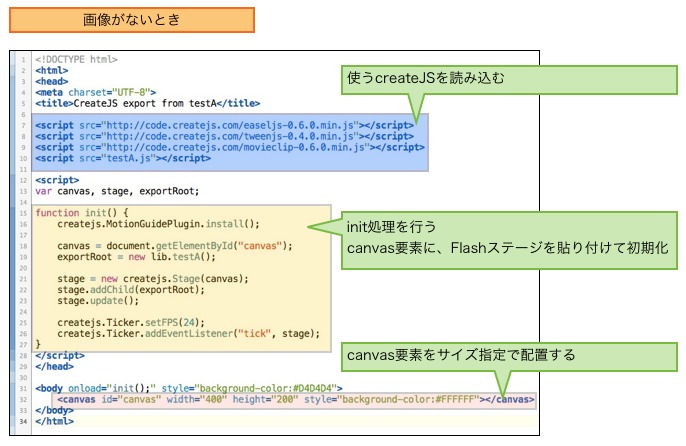
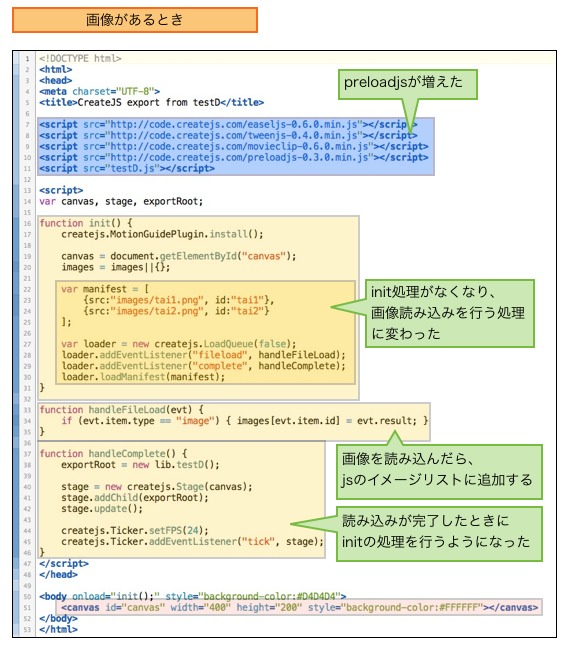
htmlファイル
で、htmlファイルの中身を見てみると、
画像がないときは、init()ですぐcanvasの初期化を行っていたのですが、
画像があるときは、init()では画像の読み込みの開始だけを行い、画像の読み込みが終わってから、canvasの初期化を行うようになっています。
外部素材を読み込んで実行するので、初期化を素材読み込み後に行う方法に変えたわけですね。
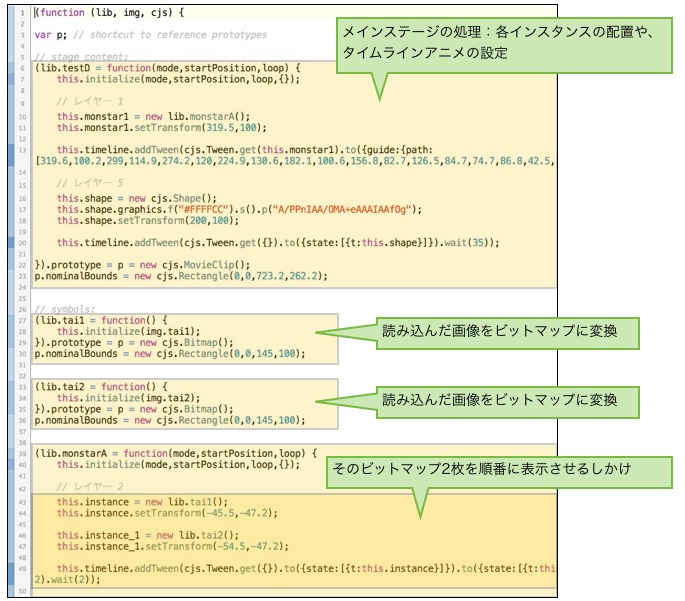
jsファイル
jsファイルのほうも変わっています。
これはベクターのグラフィックスデータを表示していたところを、読み込んだ画像をビットマップにして貼り付けている方法に変えただけですね。